これまでの記事ではPointCloud(点群)データを主に記事としてきましたが今回は3Dデータを使用してシミュレーターやゲームを制作することができるゲームエンジンのUnityについて紹介します。
■Unityとは
Unityとは3DCG、3DCAD等で制作した3Dデータを読込、カメラやライティングを設定することでインタラクティブなコンテンツを制作することができるゲームエンジンソフトウェアです。
マルチプラットフォーム対応しておりデスクトップ、モバイル、WEB等複数のプラットフォームに出力することが可能です。ゲームエンジンとは3D/2Dの表示、音源の再生、インターフェース制作などを備えたゲーム制作のための統合開発環境です。

Unityには現在以下の4つのライセンスがあります。
・Personal:フリー版ですが年間の売り上げ制限付きです。
・Plus:Personalよりも多くのサポート受けられ年間の売り上げの上限が拡大。
・Pro:年間の売り上げ制限なく使用することが可能。
・Enterprise:大組織でソースコードやエンタープライズ向けサポートやコンサルティング対応が可能。
※今回Personalしか使用していないため他のライセンスがどこまでの機能があるか不明です。
フリー版のPersonalは
公式サイトよりダウンロードすることができます。
■Unityの基本画面、操作について
<1>基本画面構成
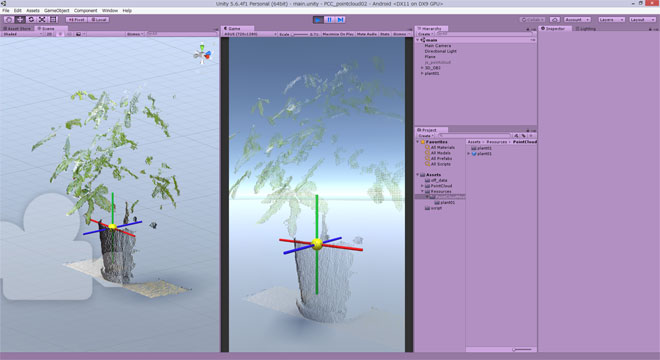
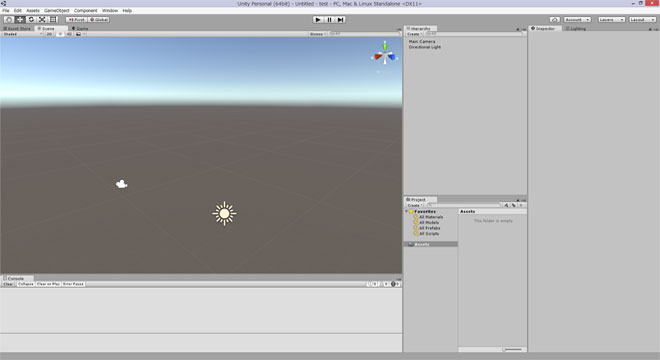
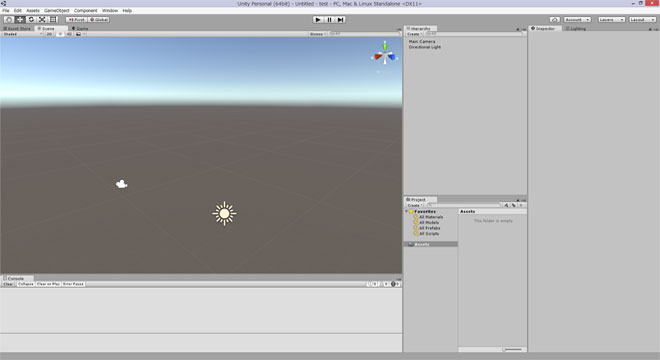
Unityを起動するとまず下図のような画面が開きます。この画面上で様々な操作を行いゲームおよびシミュレーターの制作を行うことができます。
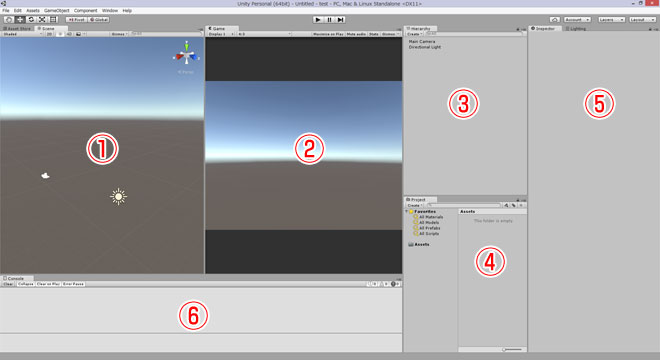
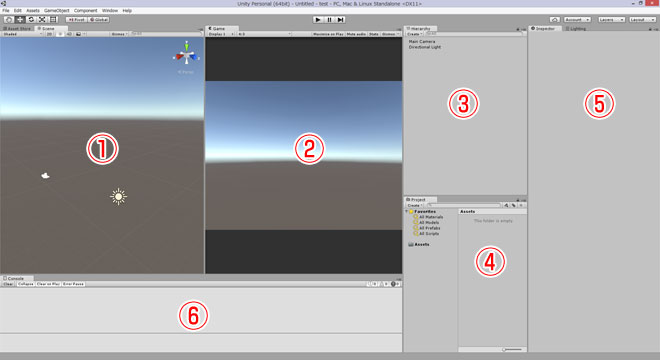
基本的には下記の6つのエリアで作業を行います。

①Scene:オブジェクトの操作、設定を行う実際の作業フィールドです。
②Game:プレイモードで最終的な公開プレイテストを表示することができます。
③Hierarchy:シーン内のオブジェクトを管理します。
④Project/Assets:プロジェクトで使用するファイルの管理を行うことができます。
⑤Inspector:選択オブジェクトの設定やシーンの機能編集などを行います。
⑥Console:メッセージや警告、エラーやデバックの出力を表示します。
後はヘッダメニューやツールバーを操作しながら設定を行っていきます。
<2>基本操作方法
どのようにオブジェクトを配置したり設定したりするのかを基本操作方法として簡単に説明します。
●シーンにオブジェクトを配置して質感を設定する

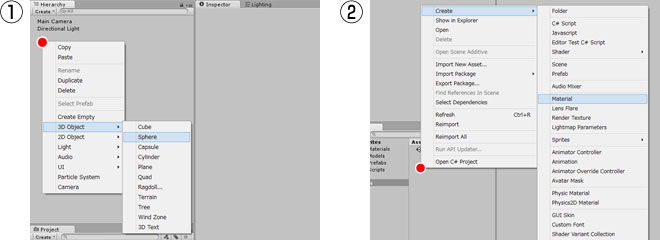
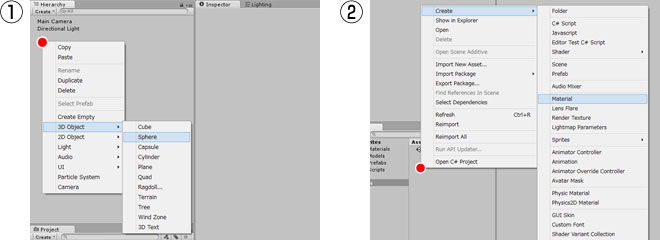
①Hierarchyで右クリックしてサブメニューから3D Object/Sphereを選択するとシーンに3Dの球が配置されます。
②続けて質感を設定するためにはMaterialを作成してオブジェクトに設定ししなければなりません。
Aseetsで右クリックしてサブメニューからCreate/Materialを選択するとAssetsにマテリアルが作成されます。
マテリアルの詳細については様々な設定が可能ですが情報が多いため割愛します。

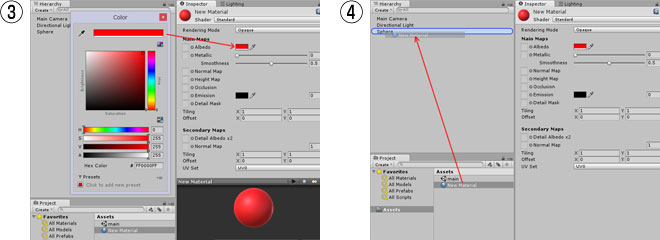
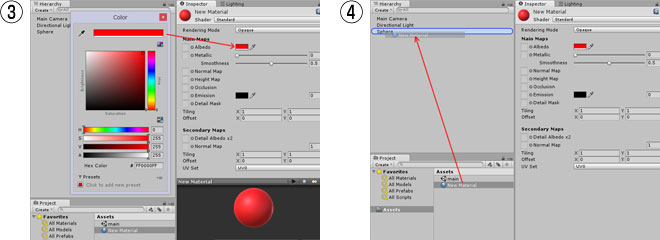
③質感が設定されたことがわかるためマテリアルのInspectorからAlbedoのカラーパレットで色のみ設定しておきます。
④作成したマテリアルを制作したSphere(3Dの球)に設定するにはマテリアルをドラックドロップで設定することができます。
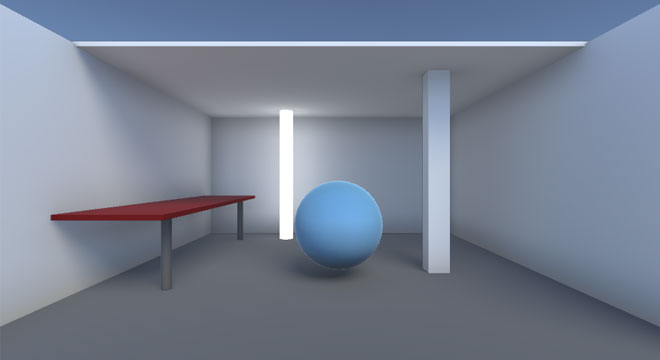
設定が完了するとScene、Gameにマテリアルの色付の球が作成されます。
このように基本的な操作の流れとしては制作した3Dオブジェクトをシーンに配置してマテリアルを設定していくという操作になります。
3Dオブジェクト以外に一般的な3DCGソフトにもありますカメラや光源の設定を行っていくことで3Dシミュレーターやゲームアプリを
制作していくことが可能となります。
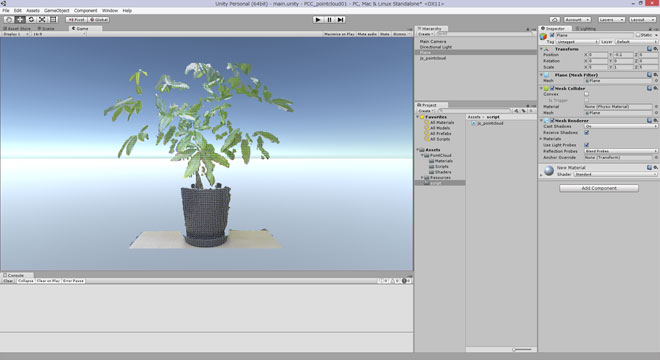
●外部3Dデータの読み込み
「*.FBX」「*.dae (Collada)」「*.3DS」「*.dxf」「*.obj」
形式のデータを読み込むことができます。
また公式サイトには独自の3Dアプリケーションファイル形式をサポートしているようです。
「Unity が変換してインポートできるファイル: Max、Maya、Blender、Cinema4D、Modo、Lightwave、Cheetah3D、たとえば .MAX、.MB、.MA など」ということですがアプリケーションを持っていないため未検証です。

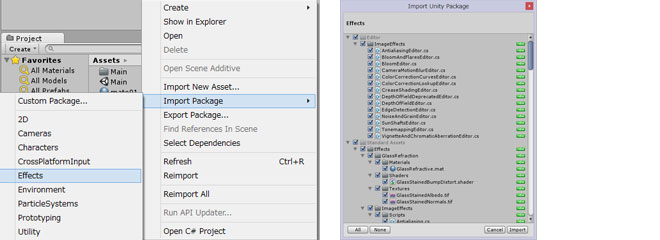
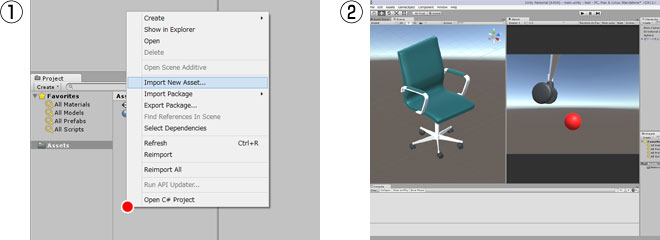
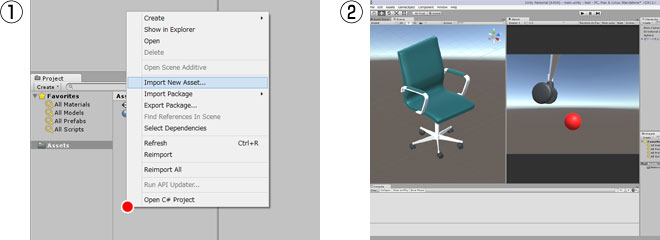
①Aseetsで右クリックしてサブメニューからImport New Asset…で読み込む3Dデータをローカルから選択します。
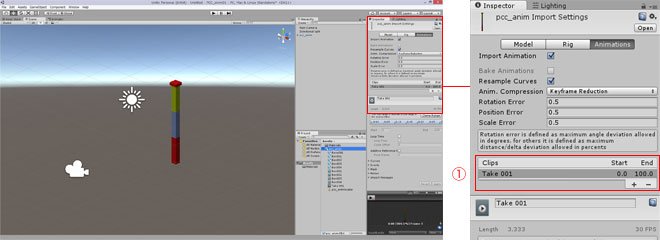
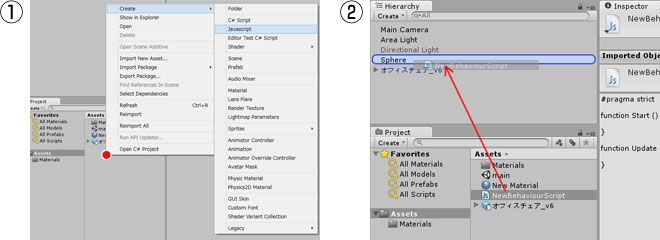
②読み込まれた3DデータがAssets内に表示されますのでHierarchyにドラックドロップすることでシーンに設置することができます。
<2>カメラ、光源操作、スクリプトの設定
●カメラ設定
通常NewProjectで新規作成された際にはHierarchyに「Main Camera」がすでに配置されております。
カメラが無い場合はGame表示になにも表示されない状態になりますので必ずカメラは1台以上設定する必要があります。
もし新規でProject作成時にカメラが無ければHierarchyで右クリックして「Camera」選択で設定することができます。
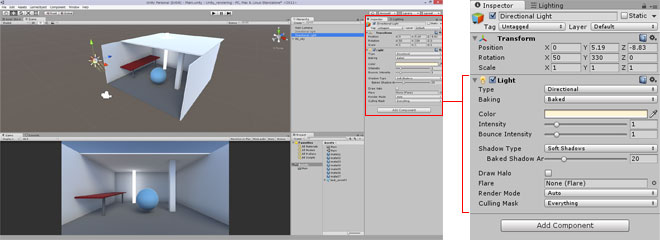
●ライト(光源)設定
カメラと同様NewProjectで新規作成された際にはHierarchyに「Directional Light」がすでに配置されております。
もしライトが無い場合はカメラ同様にHierarchy内に作成することができます。
ライトの種類としては
・Directional Light…太陽光
・Point Light…ポイントライト(全方向に光を放射)
・Spotlight…スポットライト(指定した方向に光を放射)
・AreaLight…エリアライトは空間内の長方形によって全方向に放射されます。
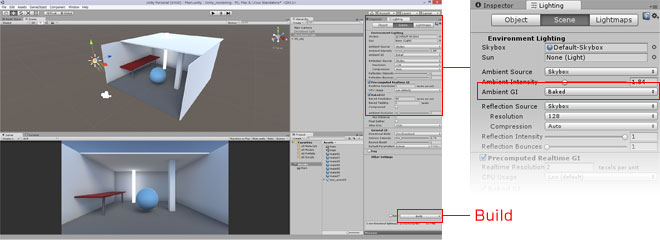
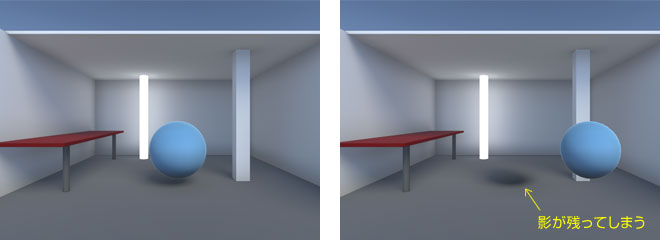
※AreaLightはリアルタイムでは表示できない(Baked時のみ使用可能)
●スクリプト作成
配置した3Dオブジェクトやカメラ、光源の操作などインタラクティブに操作できるシミュレーターを作成しようとした場合にスクリプトによって制御していきます。
Unityでは以下の2言語でプログラムを記述することが可能です。
・C#
・UnityScript…JavaScript をもとにモデル化された Unity 独自設計の言語
※UnityScriptは基本JavaScriptと同じ作法で記述することができますがUnity独自の記述やできないこともあるので注意が必要。特に配列は特殊
スクリプトの作成、設定方法は

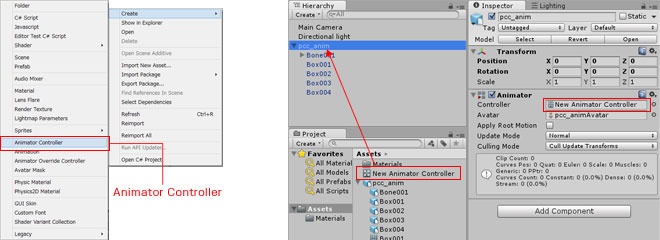
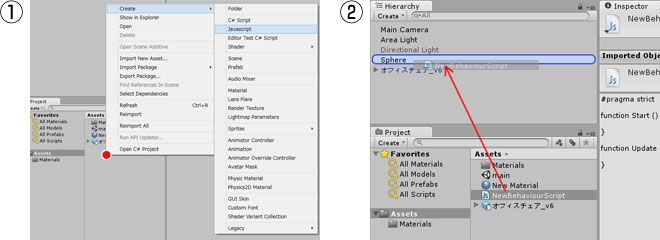
①Aseetsで右クリックしてサブメニューからCreate/Javascriptを選択でAssets内に作成されます。
②作成されたスクリプトデータをHierarchy内のGameObjectにドラックドロップすることで初めてプログラムとして機能します。
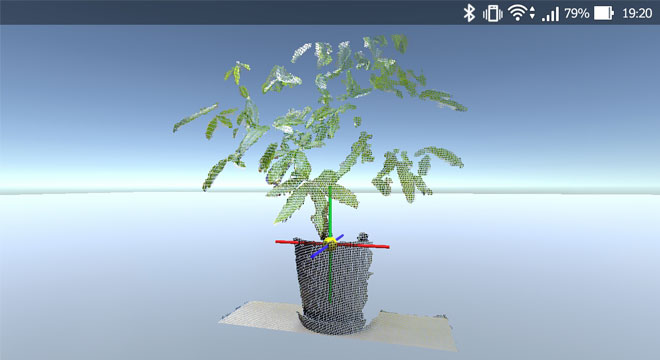
■点群データはUnityで表示できるのか?
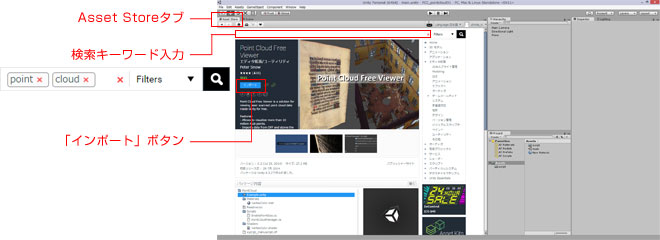
Point Cloud Free Viewerで点群を読み込み
点群データは3Dデータのようにそのまま読み込みをしてUnityで表示させることができないようですが
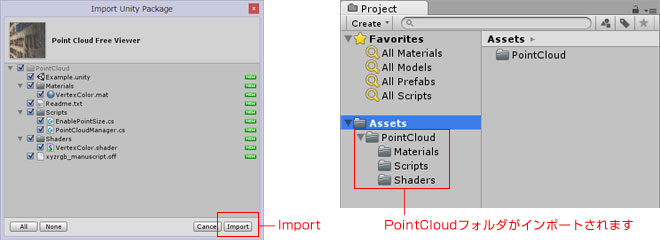
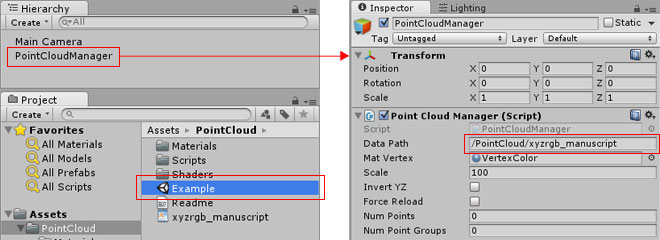
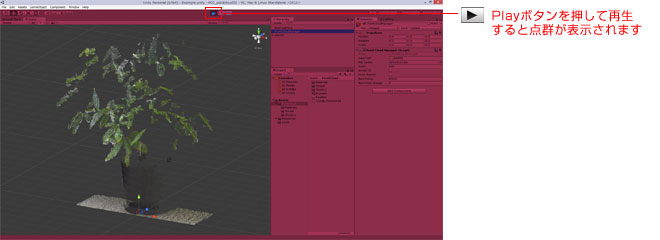
Asset StoreからPoint Cloud Free ViewerというAssetを使用すると読み込みができるようです。

読み込みできるデータ形式はoff形式です。MeshLab等でoffデータに変換することができますので別形式の場合はoff形式に変換する必要があります。
■まとめ
これまで点群関連のソフトなどを紹介してきましたが今回紹介しましたUnityは3Dを扱うという点では同じですが、これまでのソフトと違い制作した3Dデータをインタラクティブに操作できるようなアプリケーションを開発するためのアプリケーションとなります。
こちらのソフトを使い込んでみましたが制作した3DCGデータをインタラクティブに操作できるようなシミュレーターの制作を比較的導入しやすいソフトのように感じました。以前使用しておりましたFlashのような感覚で3Dオブジェクトを配置してスクリプトによる制御を行うことができるためゴリゴリのプログラマーでなくてもある程度のアプリを制作することが可能でした。今後PCCでも備忘録のカタチで記事をアップしていければと思っております。
有限会社マグネットインダストリー
西内伸太郎
![]()